Code Canvas

Code Canvas is a product that enables developers of all skill levels to directly interact with snippets of code. It is designed to help developers have LLMs review, debug, append, and provide suggestions for code snippets. In this section, we cover how to use Code Canvas to interact with your code.

- Navigate to the left side bar on the screen and you will see the Code Canvas icon - select the icon to get started.
Table of contents
How to Use Code Canvas
Introduction
Code Canvas is a versatile tool designed to streamline your coding workflow. It allows you to:
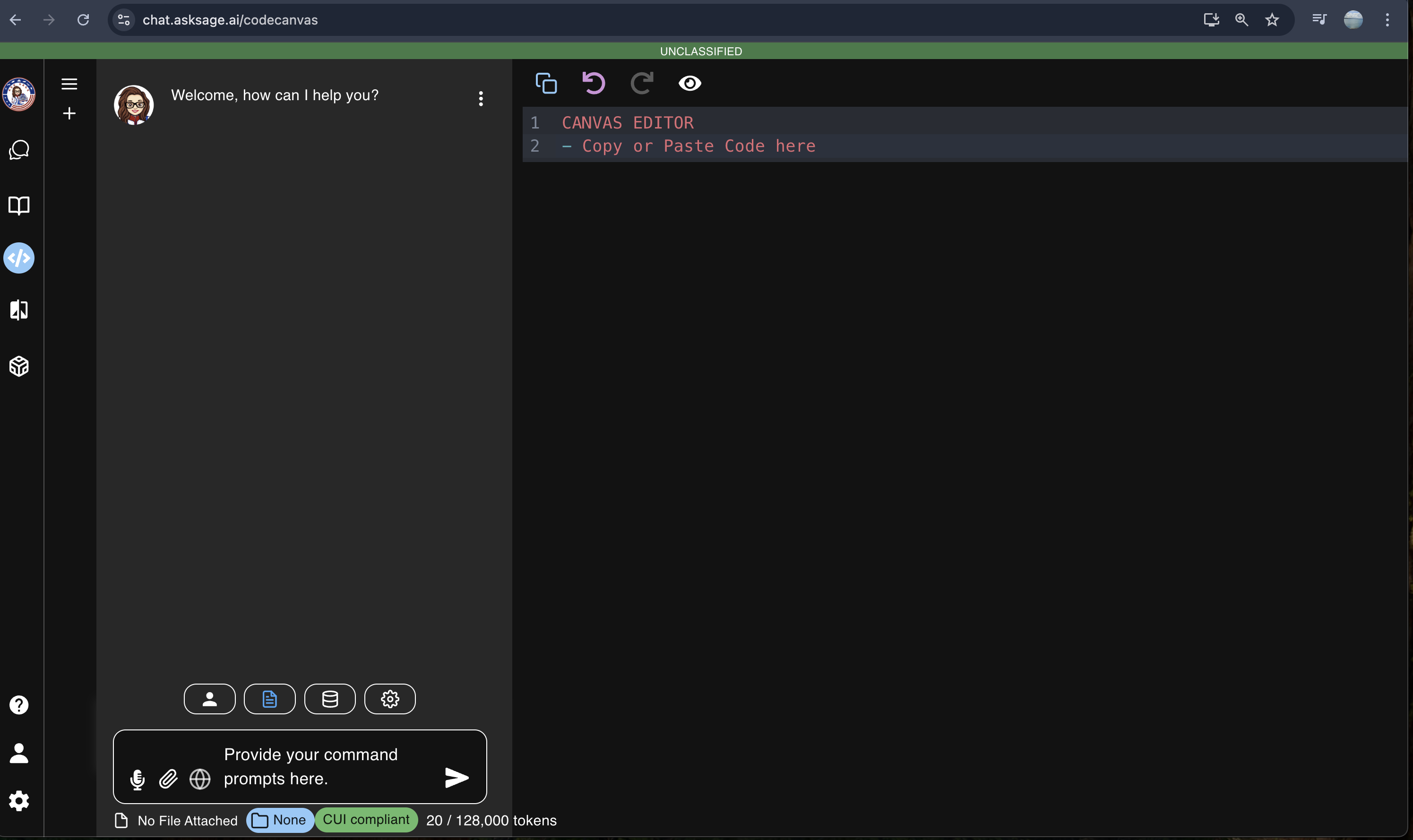
- Copy and paste code snippets directly into the canvas.
- Submit prompts to have the LLM generate new code for you.
Unlike traditional methods, Code Canvas requires you to instruct the LLM to perform specific tasks, making it ideal for debugging or enhancing code.
Methods of Using Code Canvas

- Copy and Paste Code
- Directly copy code snippets and paste them into the canvas. (All languages are supported)
- Prompt Settings
- Select your Prompt Settings by clicking on the
Prompt Toolsmenu. Select your preferredModel,Persona, orPrompt Templateappropriate for your prompt.
- Select your Prompt Settings by clicking on the
- Prompt Code Canvas to Generate Code
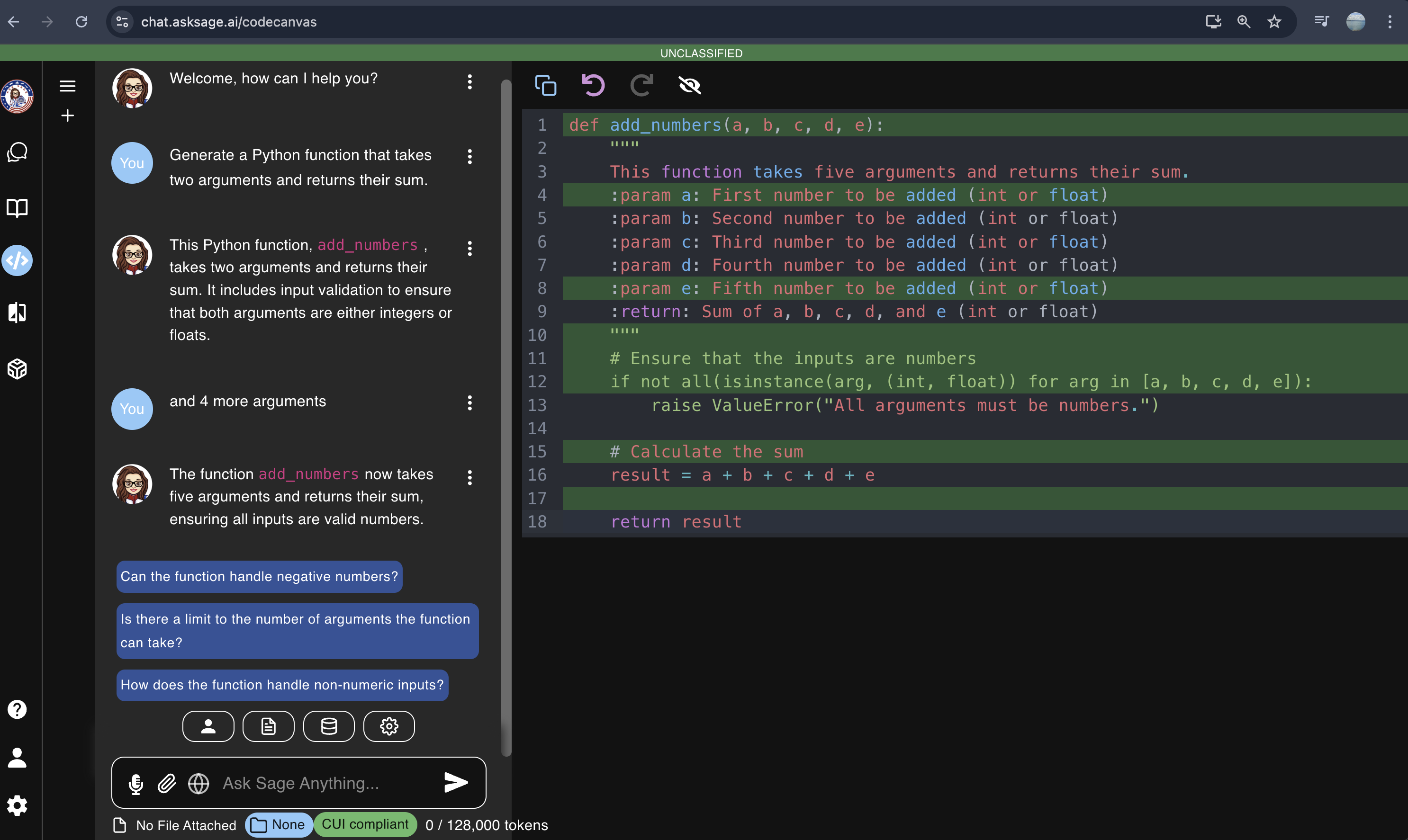
- Submit a prompt in the prompt window to have the LLM generate new code. For example:
Generate a Python function that takes two arguments and returns their sum.After copying and pasting a code snippet or submitting a prompt, you can interact with the code directly in the canvas. Here’s how:
- Submit a prompt in the prompt window to have the LLM generate new code. For example:
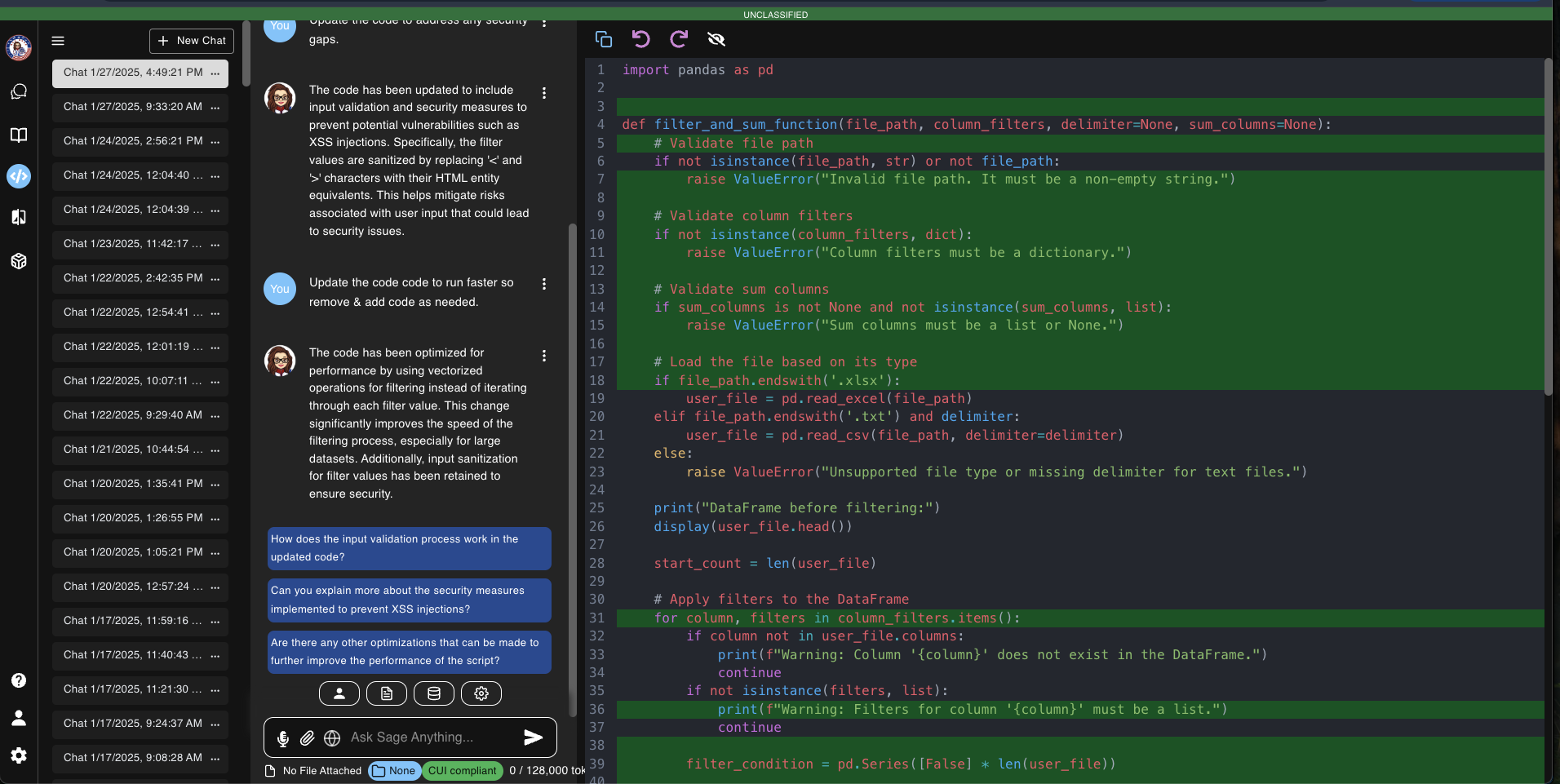
- Manipulate the Code: Edit the code directly within the canvas.
- Prompt the LLM: Use commands to instruct the LLM to make specific changes.
This interactive approach allows you to debug, enhance, or append code snippets in a safe and controlled environment. You can also utilize the menu options for additional functionality, such as copying, undoing, redoing, or viewing changes made to the code.

The code generated by the LLM will not execute within the canvas. To run the code, you must copy and paste it into your IDE.
Menu Options

- Copy: Copy the entire code snippet to your clipboard.
- Undo: Revert the last action taken.
- Redo: Reapply the last undone action.
- Changes: View the history of changes made to the code.
Conclusion
By following these steps, you can effectively leverage Code Canvas to enhance your coding workflow, making it a powerful tool for developers.